Overlays Underwhelm: Web Directions AAA 2021
 A collection of images, videos, tweets, articles, and links referenced in my talk for Web Directions AAA 2021. This may not make much sense if you did not attend the talk. Or even if you did.
A collection of images, videos, tweets, articles, and links referenced in my talk for Web Directions AAA 2021. This may not make much sense if you did not attend the talk. Or even if you did.
Intro
I had the title before I had the content. I tried to shoehorn this over / under theme into the talk. Maybe not my best idea.
Slide 2: Tim Berners-Lee
The actual Tim Berners-Lee quote:
The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.
The gag is that this quote is used in so many intro accessibility talks that it has become an unfortunate cliché. Which is why I used Patrick Lauke’s and Bruce Lawson’s Tim Berners-Lee Quote’o’matic fictitious quote generator.
Overview Understated
What is an overlay? A tool that provides some sort of accessibility or usability feature that may not be built into the underlying site; sometimes it replicates native features and sometimes it offers some other affordance.
Slide 5: Browsealoud
Announcement of the Browsealoud rebrand, and more info on the crypto-jacking of the Browsealoud script.
Slide 7: Text Resize Widget
Originally from my 2016 post Don’t Re-Create Browser Features.
Slide 9: Hand Talk
Hand Talk’s post announcing version 4.0.
Overstate Underperform
Overlays tend to overstate their abilities. In technical reviews, they consistently underperform.
Slide 13: accessiBe versus Axe


Slide 14: accessiBe versus ARC Toolkit


Slide 15: accessiBe versus WAVE


Slide 17: MaxAccess and its Failure to Stop
See the unstoppable background video in action at the bottom of this page.
Slide 18: EqualWeb Traps Keyboards
You can try your luck at the vendor’s home page.
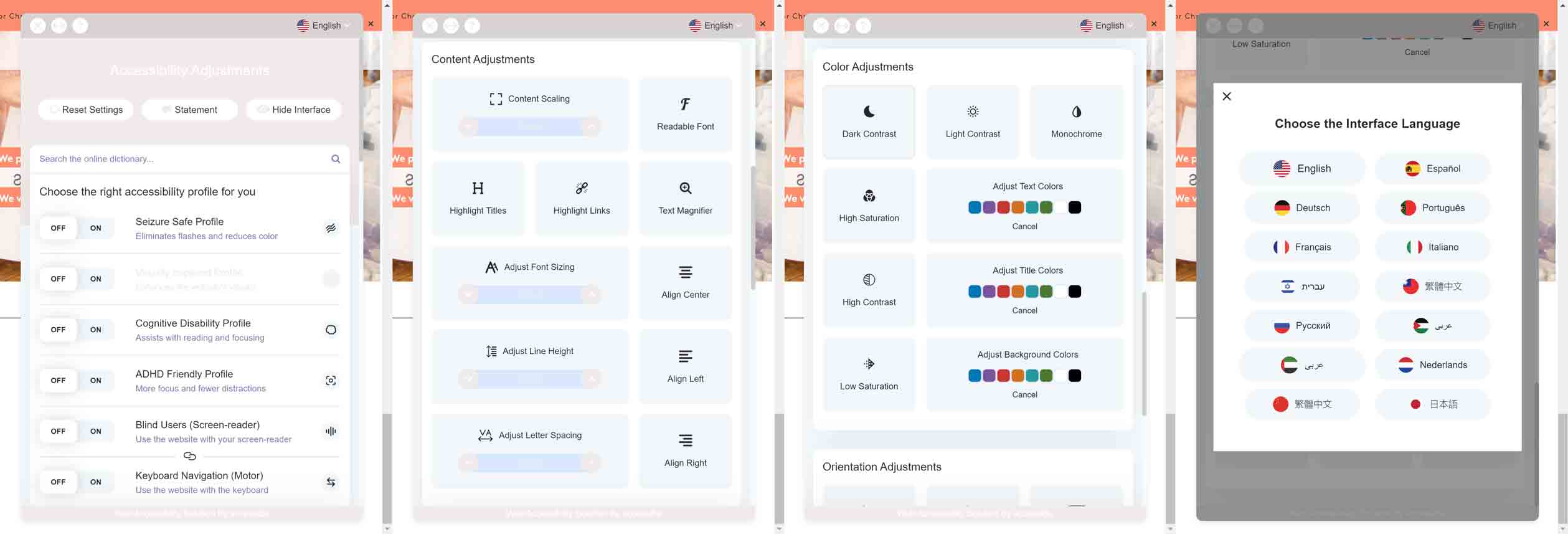
Slide 20: When the Overlay Itself Violates WCAG

You can visit the example site, Aquis.com, and try it for yourself.
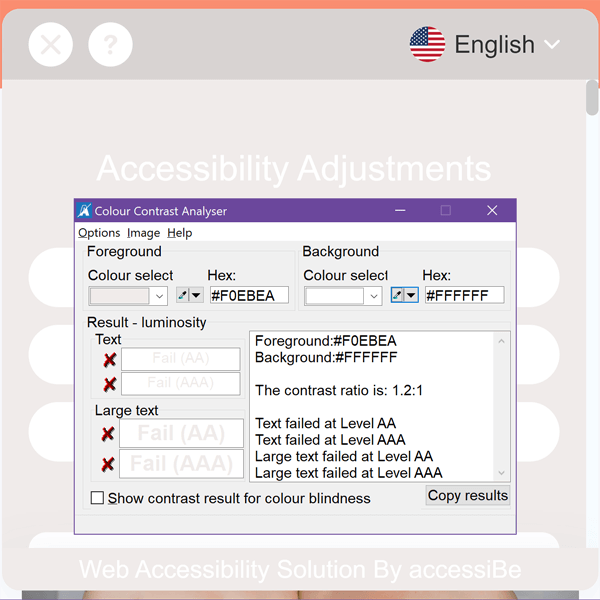
Slide 21: When the Overlay Itself Violates WCAG, Proof

This uses the Colour Contrast Analyser.
Slide 22: When Declining the Overlay Breaks the Page
Slide 23: When the Overlay Keeps Selling
Give it a shot yourself at the AccessUS site, and maybe get startled by the hidden voices.
Slide 25: Overlay Guarantees


Slide 26: Reality of Overlay Guarantees

Slide 27: More Reality of Overlay Guarantees

Slide 28: Just a Few Overlay White Lies
![UserWay list of claims. Compliance: Makes your site ADA compliant. Lawsuits: 0 lawsuits mentioning UserWay’s AI Solution. Reputation: Strong reputation with the disabled community. Privacy: Privacy by design, data minimization. Security: Privacy preserving, does not track user types/identify people with disabilites [sic].](/wp-content/uploads/2021/10/UserWay-promises.jpg)
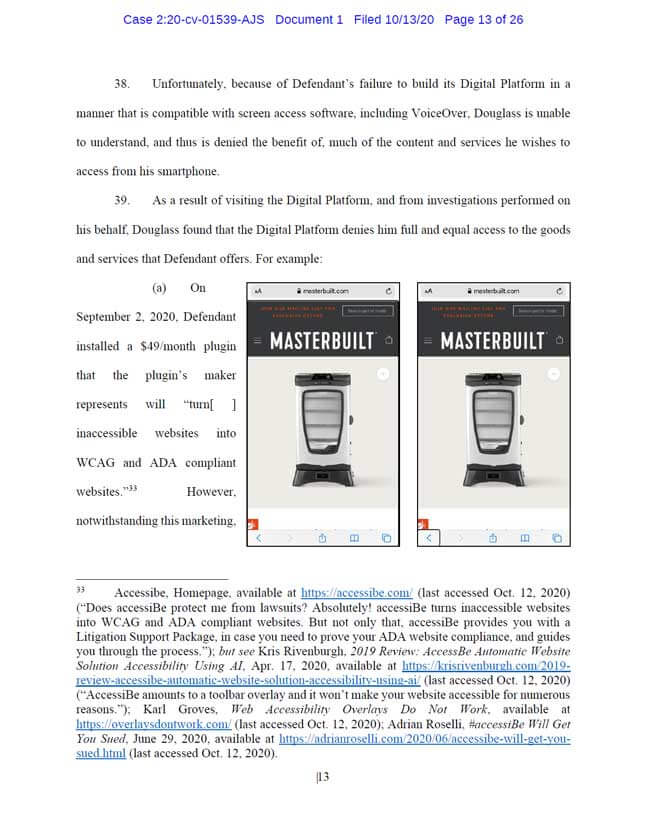
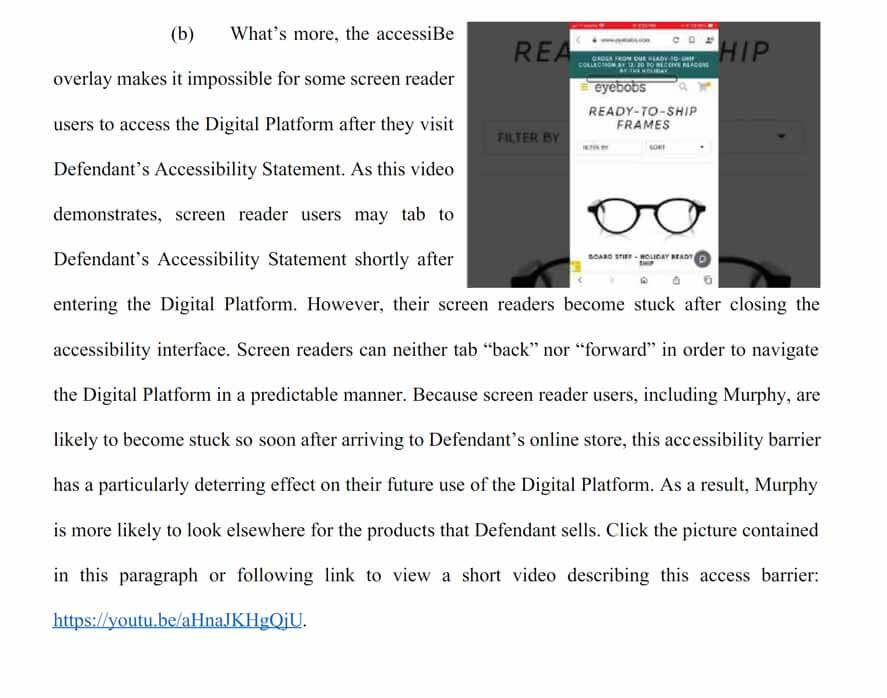
Slide 30: Lawsuits Naming Overlays





Since I recorded this talk, the Eyebobs case has concluded with a settlement. Eyebobs has to create an accessibility team, perform an audit, adopt a policy statement, implement an accessibility strategy, and provide accessibility training. In short, the overlay not only failed to protect Eyebobs, it seemed to work against Eyebobs.
Slide 32: Overlays Sometimes Fail to Load

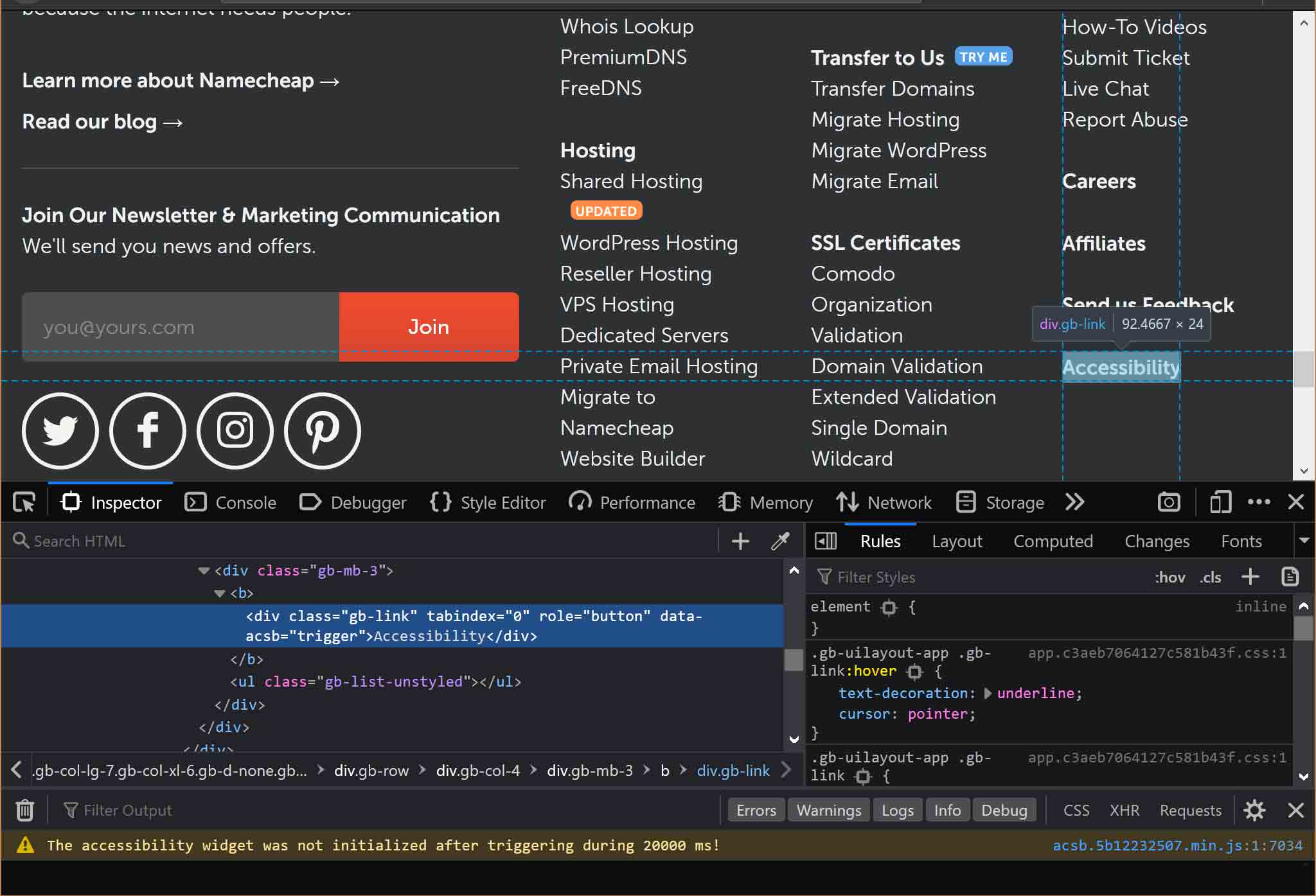
<div> with a tabindex and a button role.Slide 33: Overlays as Malware

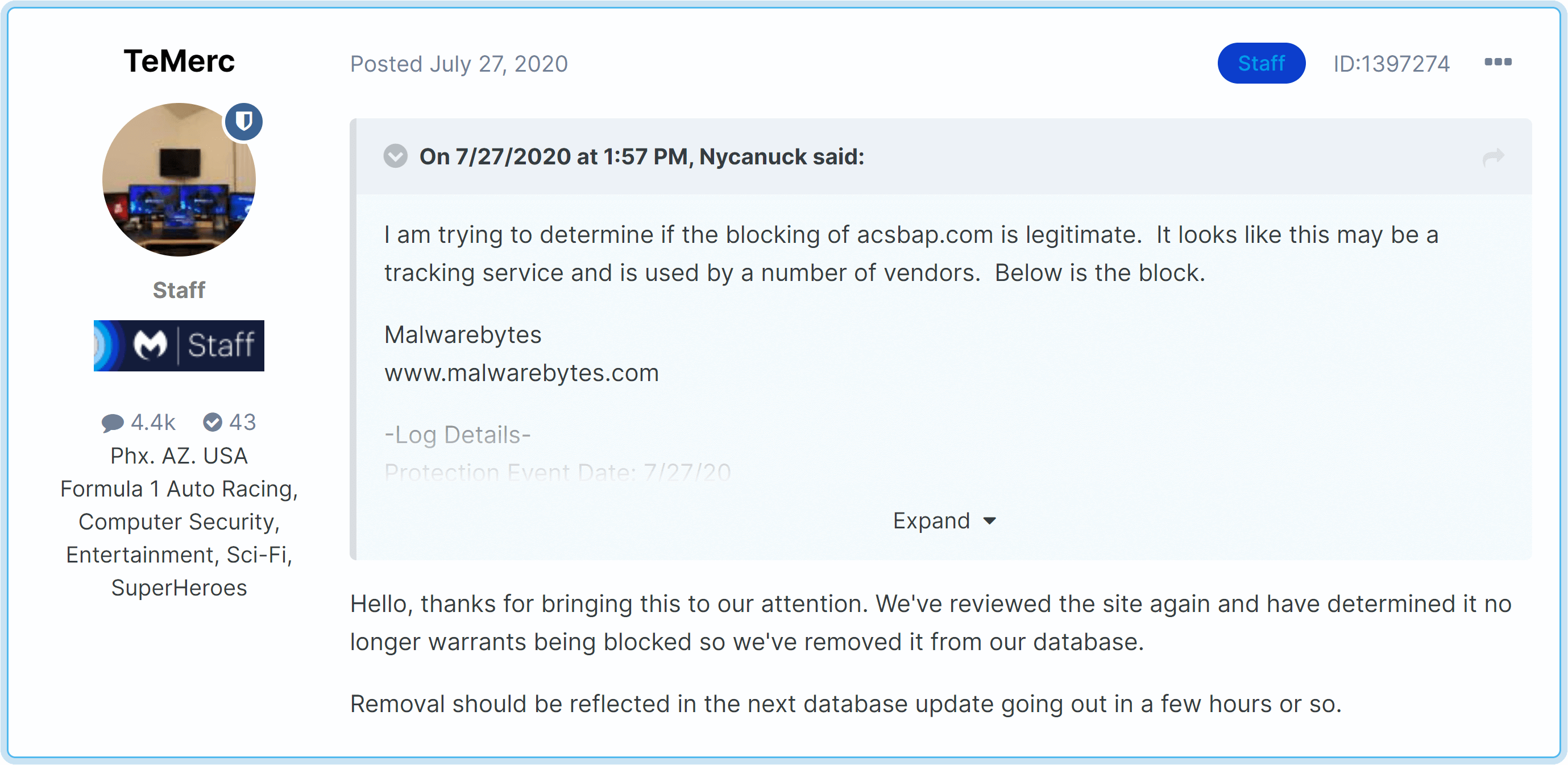
The forum entry.
Slide 35: Dodging Data Protection
Hello @AccessiBe. I've asked you by DM and by phone for a copy of your Data Protection Impact Assessment (DPIA) and you have not responded.
Since asking discretely has not worked, I am now asking openly for you to share your DPIA, since you claim GDPR conformance.
Thank you.
Also from Léonie’s post AccessiBe and data protection?.
Overpromise Underdeliver
Overlays will over-promise in their marketing, making claims about their utility and popularity while under-delivering on them.
Slide 38: Villainizing

Slide 39: Silent Majority
The founders of #AccessiBe are interpreting the complacency of nondisabled customers and the bone-deep fatigue of disabled users to mean that a "silent majority" — their actual words — is grateful for and enjoys AccessiBe. Let's not be silent then twitter.com/marconiusiii/status/1361035…
Slide 40: WordPress Ban

Slide 42: NBC News

Slide 43: Vice

Slide 44: Mosen at Large

Slide 45: Overlay Blockers


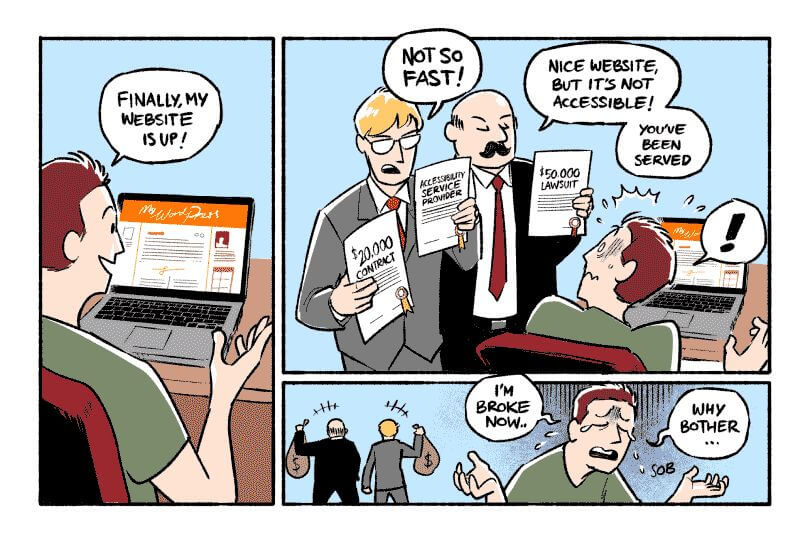
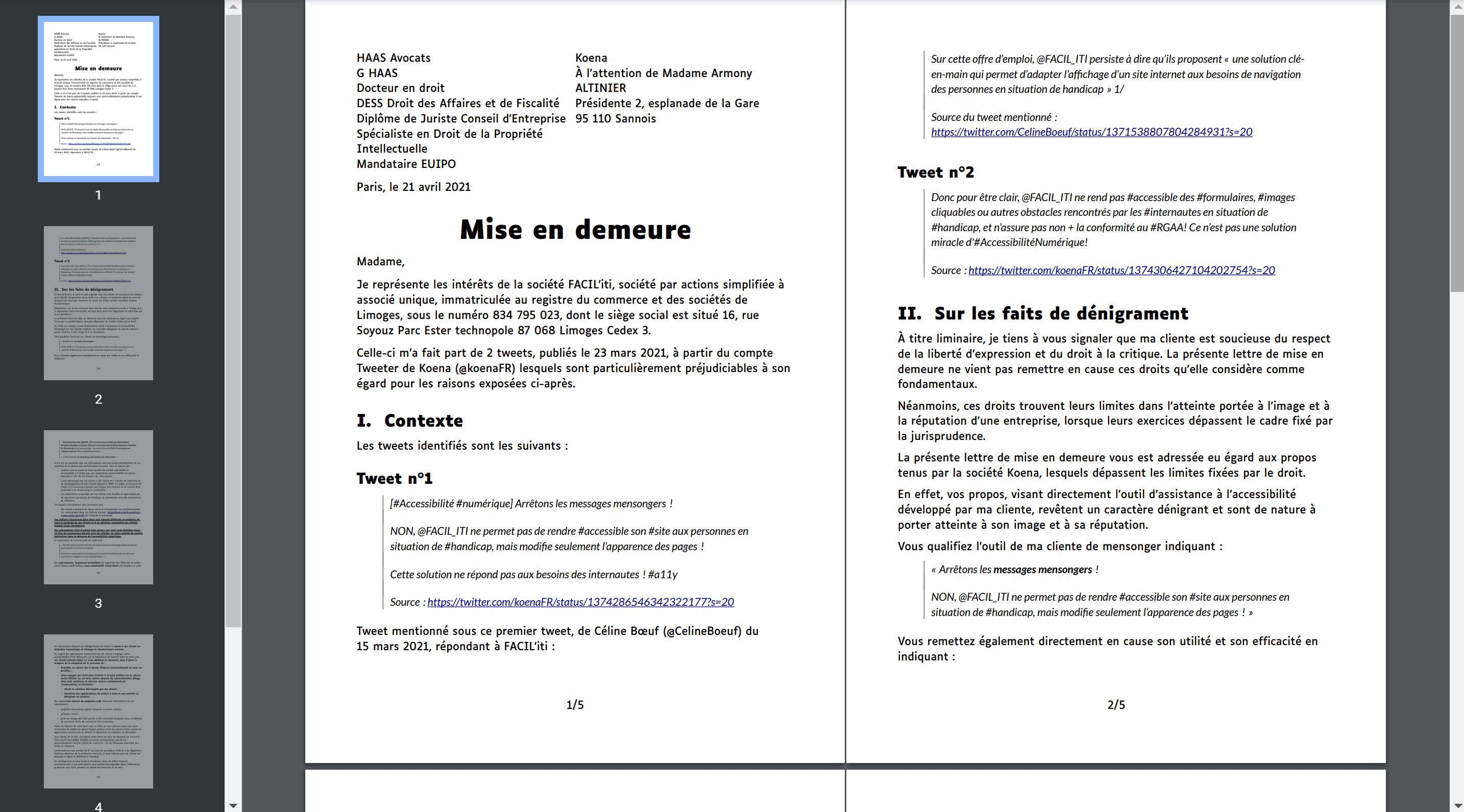
Slide 46: FACIL'iti and Frivolous Lawsuits

Koena writes about the referenced demand letter in Koena mise en demeure par FACIL’iti. Another frivolous suit is outlined in Aide pour mes frais d’avocate dans mon procès contre FACIL’iti, which is also available in English.
15 November 2021: Koena has provided an update in Procès FACIL’iti : conclusions de Koena déposées le 12 novembre 2021.
Slide 48: National Federation of the Blind

The full NFB press release.
Slide 49: CSUN Conference on Disabilities
#CSUNATC21 the accessibility overlay has been removed.
It was implemented without our approval.
The Conference does not endorse this product and we apologize for the situation, which has now been corrected. pic.twitter.com/plUe3FsI57
Slide 50: We The 15
Thank you for alerting us about these issues. We’re disappointed too that we’ve fallen short in this area. We’ve gathered together some new experts who are helping us to fix this. It would be great to have your support going forward to make the next iteration a complete success.
Thanks Molly and thanks @GDIHub. Really appreciate you bringing this to our attention. We're disappointed we fell short. We're committed to fixing this ASAP.
Slide 52: Overlay Fact Sheet

Visit the Overlay Fact Sheet and consider signing.
Overnight Undertake
Overlays cannot make your site, or your brand, better overnight. There are some steps you can undertake, however.
Slide 54: Plan Ahead
- Tips for Getting Started by W3C
- W3C tool to generate an accessibility statement
Slide 55: If You Already Have a Site
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
No comments? Be the first!
- Web Accessibility First Aid: Approaches for Interim Repairs by W3C
- Sub-$1,000 Web Accessibility Solution by me, January 2021
Leave a Comment or Response